
Der klassische Computer ist nur noch ein Online-Medium von vielen. Im Alltag ersetzen Netbook, Tablet und Smartphones den sperrigen Computer. Diese Flipped-Classroom Serie von Prof. Pepe Jürgens führt die Studenten ein in die Grundlagen der Programmierung und der Gestaltung dynamischer Webseiten für unterschiedliche Devices und Screengrößen.
CSS3-Media-Queries, Browserweichen, Strategien für den Umgang mit Bildern auf hochauflösenden Displays und Menükonzepte für unterschiedliche Displaygrößen – diese und andere Themen werden ausführlich erklärt und mit Code-Beispielen hinterlegt.
Artikel der Serie Responsive Design mit CSS3
Part I: Responsive-CSS mit CSS3-Media-Queries
Part II: Javascript-Switch für das iPhone und unterschiedliche Screengrößen
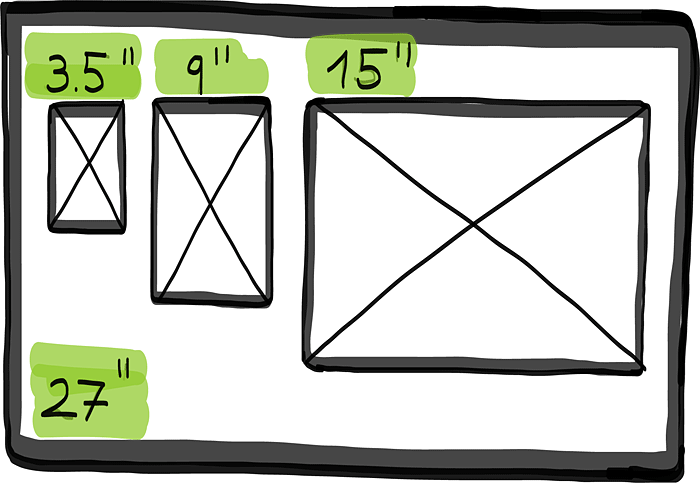
Part III: Bilder für Retina- und High-Resolution Displays